主意的由来
离开家,留了一台旧电脑给我爸妈用,爸妈老说一打开全是英文和好多东西,不知道点哪里。教了好几遍啊,把他们不会用到的软件图标全部删掉,还是照样抱怨不知道该看哪里,我父母对电脑这种东西还是存在很大认知的鸿沟了。
有次我回家带了一对QQ布偶,妈妈把它放在电视机上了,后来偶然有次妈妈说:“一开电脑,咦!看到屏幕上有和那布偶QQ一样的图像,一点进去就打开QQ了”,这真是让我意外的惊喜。
后来在单位,和同事去仓库拿东西,看到满是QQ布偶的仓库,我马上蹦出来“Q仔之家”和用QQ布偶角色来制作动画短片的主意。即时通讯软件QQ也算是拉近了人们的距离,腾讯的QQ企鹅形象也是如此可爱,把他做成动画,通过故事也能拉近人们之间的距离。
围绕QQ角色想了3个故事,就先做个愚人节玩笑作为第一个尝试,很严肃的开一个愚人节玩笑!
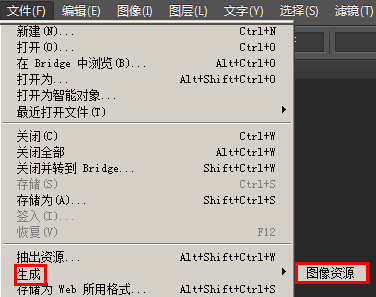
用123D Catch辅助建模
用Autodesk的123D Catch,导入照片生成模型来作为建模参考,弥补了我糟糕的建模技术。将参考模型放到Mudbox与Maya中稍作清理,就能直接使用了。
123D Catch还有移动端的应用,可以直接拍照上传到Autodesk的服务器计算生成模型,超好玩^_^。

设置骨骼与动画绑定
创建骨骼、设定FK/IK系统太复杂,直接使用Advanced Skeleton脚本来帮我创建,对于像QQ布偶这样的拟人形象,直接用人类的骨骼再加上一个小尾巴就可以完成。
QQ角色的面部表情系统的创建,由于没有找到可供直接套用的例子,自己摸索着创建花了很多时间。在3D动画中创建2D风格的眼睛,我使用Blendshape+驱动关键帧创建上/下眼皮,然后用纹理投射创建眼睛中的图案。对于这个角色,几乎所有的表情都需要通过眼睛来表现。
(眼睛表情测试)
动画测试
之后将开始渲染与合成测试
……